|
さて、ラフもできたし、素材も集まった。あとはホームページ作成ソフトなどで実戦に移行するのみです。と言いたいのですが、ここでまた細かいところに言及させてください。無料素材や著作権フリーの素材を集めてきたけれども、ほんのちょっと画像の扱いを気にするだけでずっと見栄えがよくなることもあるのです。
なお、ここから先はPhotoshop6.0を例にあげて解説しています。Photoshop LEやPhotoshop Elementsに共通の機能もあると思いますので参考にしてください。また、ほかのグラフィックソフトも似たような機能があると思いますので、お持ちのソフトに付属しているマニュアルなどを参考に試してみてください。
 |
フリンジを目立たなくしよう |
|
例えば、白い背景色に使うことを想定して作られた画像を、黒っぽい、あるいは濃い色の背景色に載せた場合、画像の背景が透過処理されていないために白い四角い画像のまま表示されたり、そうでなくても絵のまわりに白いプチプチが表示されてしまうということはとてもよく目にします。その逆で、白っぽい背景色に使うと黒いプチプチが表示されて汚いということも。無料で配布しているサイトのサイトマスターさんが「これは白い背景用です」と断りを入れているケースも多いのですが、どうしても黒っぽい背景で使いたい! ということもあるでしょう。そういうときは、グラフィックソフトで少しだけ加工してあげると見栄えがずっとよくなります。ただし、無料素材を配布しているサイトさんの中には「いっさいの画像の加工を禁止している」場合もありますので、素材利用規約をきちんと読んでから作業に入ってくださいね。
画像の周りにできる白いプチプチをフリンジといい、透過処理が甘かったり、透過処理をすべきでない画像を無理矢理透過処理させたために起きます。GIF画像は使われている色の任意の一色を透過させることができ、これを使って背景を透明にすることができるのですが、この処理が甘かったりするとフリンジが目立ち、とても汚い画像に見えてしまいます。
そこで私は、自分のサイトの背景色に合わせた背景色で画像を作り、透過させる、あるいはそのまま透過せずに使うという手法を取っています。これによってフリンジが目立たなくなるからです。
例えばこの画像、通常なら白い背景で作ってしまいがちですが、一枚絵のラフの時点でサイト背景色と同じ色で背景を塗りつぶします。自分で画像を作りたいという人は、画像を作り始めるときからフリンジを意識して作るといいでしょう。
 それから借りてきた画像を使う場合、もうそれ自体が素材として完成されているので以下のような作業でフリンジをつぶしていくとよいです。 ここでは左図のような画像を例に取り、Photoshop6.0の機能を使って解説していきます。 それから借りてきた画像を使う場合、もうそれ自体が素材として完成されているので以下のような作業でフリンジをつぶしていくとよいです。 ここでは左図のような画像を例に取り、Photoshop6.0の機能を使って解説していきます。
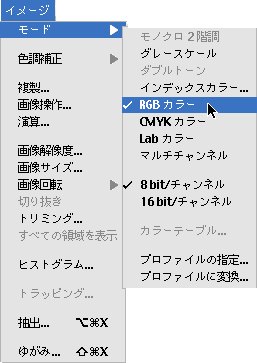
 GIF画像は「インデックスカラー」になっているはずですので、あらかじめ[イメージ]メニューから[モード]→[RGBカラー]にカラーモードを変更しておきます。 GIF画像は「インデックスカラー」になっているはずですので、あらかじめ[イメージ]メニューから[モード]→[RGBカラー]にカラーモードを変更しておきます。
また、レイヤーパレットで「背景」となっているレイヤーをダブルクリックして「レイヤー0」にレイヤー名を変更します(上図)。
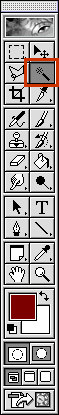
 ツールパレットから自由選択ツールを選択し(左図)、画像の背景部分(図中で白い背景の部分すべて)を選択します。このとき、シフトキーをいっしょに押しながら複数箇所をポイントすれば、選択箇所がはずれることなく、複数の場所をいっしょに選択できます(下図の左)。キーボードからデリートキーを押して選択部分を消去します(下図の右)。 ツールパレットから自由選択ツールを選択し(左図)、画像の背景部分(図中で白い背景の部分すべて)を選択します。このとき、シフトキーをいっしょに押しながら複数箇所をポイントすれば、選択箇所がはずれることなく、複数の場所をいっしょに選択できます(下図の左)。キーボードからデリートキーを押して選択部分を消去します(下図の右)。
レイヤーパレットの右上にあるプルダウンメニューから[新規レイヤー...]を選択し(下図の左)、新しいレイヤーを作成します。レイヤーの順序を入れ替えて、新しいレイヤーが元画像のレイヤーの下に来るようにします(下図の右)。
 自分のWebサイトの背景色を同じ色でレイヤー1を塗りつぶします。白い背景色ならまったく問題ないのですが、濃い背景色で見てみると、画像の周りに白いフリンジができているのが見えるはずです。 自分のWebサイトの背景色を同じ色でレイヤー1を塗りつぶします。白い背景色ならまったく問題ないのですが、濃い背景色で見てみると、画像の周りに白いフリンジができているのが見えるはずです。
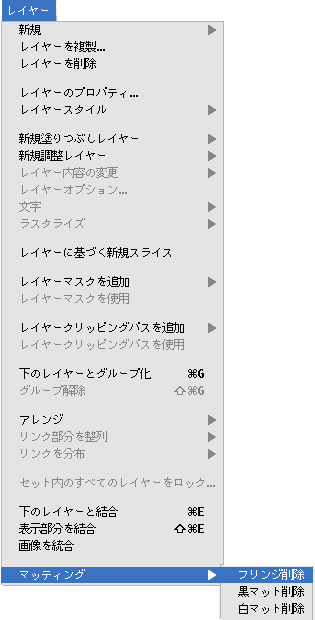
 [レイヤー]メニュー→[マッティング]→[フリンジ削除]を選択します(左図)。すると、自動的に白いフリンジ部分に色が補完され、見事にフリンジが消えます(下図)。 [レイヤー]メニュー→[マッティング]→[フリンジ削除]を選択します(左図)。すると、自動的に白いフリンジ部分に色が補完され、見事にフリンジが消えます(下図)。
このまま[ファイル]→[Web用に保存...]を選択してこのままGIFやJPEGに書き出してしまえばOKです。また、背景を透過させたい場合はWebサイトの背景色で塗りつぶした背景のレイヤーを破棄してしまい、Web用に書き出せば、透明部分が透過色となった透過GIFとして保存されます(書き出しの際、[透明部分]にチェックを入れておきます)。
なお、Photoshop6.0以前のPhotoshopなどでは、元画像のレイヤーを選択した状態で、[選択範囲]→[選択範囲を読み込む...]でレイヤーの透明部分を選択、さらに[選択範囲]→[選択範囲を変更]→[縮小...]を選択して、1ピクセルほど内側を選択させます。[選択範囲]→[選択範囲を反転]を選択し、キーボードのデリートキーを押して消去します。フリンジの部分が削除されるはずです。絵柄によっては1ピクセル削っただけではフリンジが消えないこともあるので、縮小範囲を変えて試してみてください。
画像出展:「ホームページ素材集 Special」(インプレス刊)
なお、収録されているPICT画像からわざとフリンジを出すようにGIF画像を作成しています。CD-ROMに収録されているGIF画像は、フリンジが出ないように処理されています。
Back<< |
トップページへ |
>>Next
|