 |
覚えておきたい色の話 |
|
テーマカラーが決まったところで、今度は文字色やアクセントに使う画像の色がバランスが取れているかどうかを見なければなりません。例えば洋服を着るとき、このトップスにこのボトムは合うかどうかを鏡を見ながら考えるのと似ています。似合わない色、目立たない色というのが必ずあるはずです。
 (1)補色 (1)補色

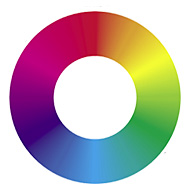
色相環 |
- 似合わない色、反発しあう色というのがあります。これを「補色」といいます。色相環という色見本があります(右図)。色の帯を円に沿って放射状に並べた色の輪をいいますが、この円の対極にいる色同士は「補色」の関係といい、まったく反対の色となります。この補色の関係にある色同士を隣り合わせで使うと、似合わない、反発しあう、目がチカチカして見ていて気持ちの悪い色という印象を受けるようになるのです。
また、補色は大きな面積で使うととても目がチカチカしますが、小さな面積で使う場合にはアクセントになるのでとても目立ついい組み合わせになることもあります。目立たせたい部分にあえて補色を使うという手法もあります。色を使う面積(場所)にも気を付けたいところです。
- ○色相環
- .NETで沸騰中(?)のMSのディベロッパー向け記事の中に、配色に関する記事が載っています。この記事はロバート・ヘス直筆原稿の和訳ではありますが、色相環を使った配色について詳しく書かれているので、ぜひご覧ください。
|
 (2)同系色の罠 (2)同系色の罠
- 例えば茶系の濃淡、ブルーの濃淡、といったように、同系色でサイトをまとめるととても落ち着いたきれいなデザインになります。私も同系色をよく好んで使いがちだったのですが、この同系色、落ち着いているけど地味だという印象も与えかねません。つまり、のっぺりした変化のないデザインと取られてしまうことも多いのです。
同系色を使う場合は、必ずアイコンやバナーなど、アクセントにまったく違う映える色を使ってみましょう。例えばブルーの濃淡で全体をまとめている中で、見出しに使う色を黄色にしてみるとか、ちょっとした「差し色」を使うように心がけるといいでしょう。
- ○「めざせ!中間色マスター!」
- 色の仕組みと配色による印象の違いについて、たいへん詳しく説明しています。色相、彩度、明度に着目しているので、配色の参考になるでしょう。
|
 (3)Webセーフカラーを極める (3)Webセーフカラーを極める

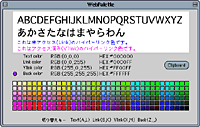
Webセーフカラーのカラーパレット一覧(図はMacintosh用カラーパレットソフト「WebPalette」のインターフェイス) |
- Webセーフカラーとは、Web用にGIF画像を作る場合に使える256色のうち、Windows、Macintoshで共通で使える216色のカラーパレットです。いまでこそフルカラーを扱えるようになったパソコンのグラフィック環境ですが、ちょっと前なら256色しか扱えなかった時代もありました。あなたがいま作っているホームページではたくさんの色を使っていると思いますが、もし256色しか扱えないパソコンで見た場合、近似色が塗りつぶされた状態でとても汚く見えてしまいます。しかし、256色の環境で見てもほぼ問題なく表示されるのがWebセーフカラーです。また、ご存じのようにMacintoshとWindowsではシステムが使うカラーパレットは大きく異なります。しかし、異なる環境で見てもほぼ同じ色に見えるのがWebセーフカラーというわけです。
HTMLでは色の情報を16進数という、0から9とAからFまでの数字とアルファベットの6ケタの組み合わせによって表現します。例えば白は「FFFFFF」、黒は「000000」、赤は「FF0000」といった具合です。Webセーフカラーはこのうち、「00」「33」「66」「99」「CC」「FF」の6種類の二ケタのアルファベット、数字を組み合わせて6ケタにしたものを差すので、とても覚えやすいですね。

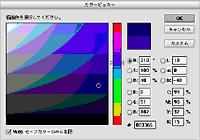
Photoshop6.0のカラーパレット。[Webセーフカラーのみに制限]にチェックをいれておけば、フルカラーのうちWebセーフカラーのみが表示されるので、Web制作の際にとても便利。私は極力ここから色を拾うようにしています |
フルカラー画像をWebセーフカラーにして保存すると、とても汚くなってしまうので私はあまり好きではありませんが、背景色、テキスト色、リンク色、それから単色のGIFを作る場合、なるべくWebセーフカラーを使うように心がけています。が、最近はフルカラーで見られない環境というのはほとんどないし、いちいち216色の中から選ぶのもめんどくさくなってしまったため、Webセーフカラーから脱却しようという野望を持っていたり(^ ^;;。
なお、Photoshopの5以降では、カラーパレットから選択する際に[Webセーフカラーのみに制限]という選択肢がありますので、これを便利に使うことができるでしょう。
 Webセーフカラーチャートおすすめ Webセーフカラーチャートおすすめ
- ○「ZSPC」
- Webデザインに関するさまざまなリファレンスやサイトデザイン支援のためのツールがあります。ここのカラーチャートはJavaScriptを使っているので選んだ色の組み合わせを目で確認しながらソースを書き出してくれます。
- →SUPER COLOR CHART
- ○「Mac de basic」
- 私が愛用しているMacintosh版Webセーフカラー専用カラーパレットツール「WebPalette」を公開しているサイトです。
|
このほかにも、Vectorなどでは無料で使えるWeb用カラーパレットツールがダウンロードできますので、自分にあったものを探すといいでしょう。
 (4)当然のごとく、読みやすい配色を (4)当然のごとく、読みやすい配色を
- 耳にタコができるくらいよく言われていることですが、小説サイトは文字がメインです。当然、Webサイトはパソコンのモニタで見るわけですから、見やすく、長時間見ていても疲れない目に優しい配色を心がけましょう。
よく言われる「即バック」。サイトを訪れた人が内容も見ないで速攻バックボタンを押して前に見ていたWebサイトに戻ってしまうことですが、これの原因のひとつに「読みづらい配色」であることがあげられます。
例えば上であげた補色を当然のように背景色、文字色に反映させている例。赤地に緑色の文字色だったりしたら、ちょっと見ただけでも脳震盪を起こしそうなくらいにチカチカしますよね。ピンクに黄色、水色に赤い文字などなど、自分のモニタで確認して「これはヤヴァい」と思うような配色は避けましょうね。
私たちは白い紙に黒い文字で印刷された書物を読むことに慣れています。しかし、それは自然光や室内光で見るからいいのであって、パソコンのモニタで見るときにそれが適切かどうかは個人によってまちまちです。
モニタはブラウン管テレビと同じように内側から光を照らしているため、映しだされたものはとても鮮明に、とても明るく見えます。特に液晶モニタを使ってWebブラウザで見ると、白い画面というのはとてもまぶしく感じることがあります。白と黒のコントラストの差がとても大きいからですね。
白地は私は大好きなのですが、そういう人もいるんだということを頭に入れておくと、白地でも文字色を真っ黒ではなく、ややトーンを落とした濃いグレーのようなものにするだけでも、だいぶ読みやすくなるのではないでしょうか。
逆に黒に白文字という選択もあります。こちらは白地の組み合わせに比べてずいぶん見やすい印象を与えます。が、次の「(5)色盲・色弱の方への配慮」で後述するアクセシビリティーにおいては少し問題があるので覚えておくといいでしょう。
また、欧米と日本(アジア)での「見やすい」という認識の違いも参考になると思います。日本のWebサイトでは白バックに黒文字が多いのですが、欧米では黒バックに白文字が多いということにお気づきでしょうか。日本人は瞳の色が黒いために、白に耐性があり、さほどまぶしいとは感じないようです。欧米には色の薄い瞳の人が多く、彼らにとっては白バックのWebサイトはとてもまぶしくて見づらいのだそうです。だから濃い背景色のWebサイトが多いのですね。
Webサイトの色味に関しては個人の好みもあるのでどれにしろとはいいませんが、まずはテストのHTMLを作ってみたり、ここでやっているように一枚絵のラフを作って、どんな組み合わせが目に優しく読みやすいか、死ぬほど試すことをおすすめします。私はこの色の組み合わせに3日以上も費やすことがあります。
ソフトウェア開発などをやっている人たちに、どんな画面(テキストエディタ)の色でソースを書いているのかを聞いたことがあります。たいていが黒地に白文字でした。DOS画面の名残らしいのですが、慣れてしまっているのでとても見やすいのだそうです。それから青地に白い文字という人もいました。Windowsのデフォルト色ですが、こちらも目に優しいのだと彼らは言います。
私の職場では、長時間(ほぼ一日中)テキストエディタに向かうことが多かったので、それぞれテキストエディタの画面色を工夫していました。グレーに黒い文字、グリーンに白い文字なんて人もいましたね。私は薄い、肌色にほど近いオレンジの地の色に黒またはグレーの文字色や、薄いブルーやグリーンの地の色に黒またはグレーの文字色を使っています。メールもテキストエディタもブラウザのデフォルト色もほとんどそれで通していますね。見やすい、飽きない、長時間見ていても疲れない配色ってのが、会社に拘束される時間で分かってくるってのも悲しいものですが(笑)。
 (5)色盲・色弱の方への配慮 (5)色盲・色弱の方への配慮
- 色盲、色弱とは、まったく色が分からないことだと認識している方も多いようですが、決してそんなことはありません。色覚できる色の数が少ない障害のことを差します。例えば信号機の赤と青(緑)の区別があまりよくわからないという話を聞いたことがあると思います。私も以前、色弱、あるいは色盲の方から、色分けされた地下鉄の路線図がとても不親切で見づらいものであるという話を聞いたことがあります。
こういった色覚障害を持つ人は私たちが想像するよりも多いのです。後にお話するアクセシビリティーの話題でも触れる予定ですが、アクセスしやすい親切なサイトを作るために、色の使い方にも気を付けたいですね。
まず、(1)色だけで情報を伝えないこと。例えば重要だと思われる部分に赤い画像を使い、「赤い部分が重要です」といった具合に表記しないことです。重要な部分はあくまでテキストで、画像は文章を補足する脇役にするのがいいでしょう。
次に(2)似たような色の組み合わせを避ける。例えば背景色と文字色が似たような色の場合(濃いグレーの背景に薄いグレーのテキストなど)、色覚に障害があるとほとんど同じ色に見えてしまい、認識できません。
また、黒い背景色に文字が載っている場合も、色覚障害の方には読みづらいということも念頭に入れておくといいでしょう。
Back<< |
トップページへ |
>>Next
|