 |
そんなに凝らなくてもできるタイトルロゴ |
|
小説サイトのウリはなんといっても小説ですから、小説タイトルをかっちょいいロゴにして作りたい! と思う人は多いはずです。私もそうです。ロゴだけでもハッタリきかせて読んでもらいたいです!(力説!)
いろいろなロゴ作りの本がMdNなどから出版されていますが、Photoshopのような高価で高機能なグラフィックソフトを買わなければいけないのかと思うだけで泣けてくる人も多いことでしょう。でも私はソフトではなく、色やフォントを変えるだけでずっとロゴらしくなると思っています。別にPhotoshopのフィルタをバリバリに使わなくても、ちょっとしたことでステキに見えるロゴ作りの秘訣は、なんといっても「使うフォント」これです。
これは前にお話したトーンの話題にも関係してくるところですが、画像に使うフォント、意外に意識されていないので寂しいです。例えば超ハードなSFなのに「MS Pゴシック」で作られていたり、時代もの戦国ものの超硬派な小説なのに「丸ゴシック体」で作られている、みたいなのを見るとちょっと萎えるというか、なんかイメージと合わないような気がしませんか?
ところで、フォントはただで手に入ると思っている人が大半だと思いますが、フォント、特に日本語のフォントはふつうは買ってくるものです。OSやソフトなどをインストールしてついてくるのは、あれはフォント会社との提携により、値段に含まれているのだということを忘れずに。(^ ^;; DTP用の解像度の低いものでも1〜3万円は平気でしますですよ(1書体につき、です)。
MSのOfficeをインストールすると、鬼のようにフォントがインストールされます。その中から気に入った書体を選ぶのはたいへんですけど、実際にワープロソフトなどで打ってみて、しっくりいく書体を慎重に吟味することをおすすめします。ここではわりと骨太のフォントをおすすめします。細いフォントはロゴには向いていません。日本語なら太ゴシック系、欧文ならサンセリフ系で選ぶといいでしょう。
グラフィックソフトでロゴを打ち込んだら、あとは簡単にドロップシャドウなんか引いてみたり。それだけでもずっと見栄えがよくなります。縁取りしてみたりするのもけっこうグー。
個人的には、テクスチャーてかてかのいかにもフィルタで作りました的なロゴはあまり好きではありません(そのわりにリニューアルのたびに気合い入れてフィルタ使いまくりの私ですが)。タイポグラフィ風の、書体の持ち味を生かしたシンプルなロゴが好きです。
また、ここでも背景色には十分注意しましょう。最初からサイトの背景色で塗りつぶした新規画像にロゴを打つようにして作るといいでしょう。
それからIllustratorなど、組版のできるソフトを持っている人なら、文字間を詰めてバランスよくレイアウトするのにも挑戦してみるといいでしょう。ふつうは文字の間が隙間が空いていてすかすかして見えるのですが、ちょっと文字間を調整するだけでも「こいつ、デキルな!」と思われます。郵便受けに入ってくるチラシとか新聞の見出しとか、けっこう字間が詰まっていますよね。デザイナーさんてのはすごいもんで、ちょこっと字間を調整するだけで、なんでもないテキストをロゴみたいにしちゃうんです。見習いたいもんです。
 もっともシンプルに作ってみたサンプルロゴです。使っているフォントは「新ゴU」。文字間を詰めて打ち込んだあと、フィルタで境界線を描画し、最後に軽くドロップシャドウをひいてみました。 もっともシンプルに作ってみたサンプルロゴです。使っているフォントは「新ゴU」。文字間を詰めて打ち込んだあと、フィルタで境界線を描画し、最後に軽くドロップシャドウをひいてみました。
 文字色を茶色にして、フィルタのエンボスをかけてみた例です。さらにレイヤーを一枚上に載せてボコボコのテクスチャをかぶせてあります。遺跡みたいな雰囲気が出ているといいのですが……。 文字色を茶色にして、フィルタのエンボスをかけてみた例です。さらにレイヤーを一枚上に載せてボコボコのテクスチャをかぶせてあります。遺跡みたいな雰囲気が出ているといいのですが……。
上の4つの例は、すべて同じ色、テクスチャを使っています。同じフィルタでも微妙にパラメータを変えることでずいぶん印象が変わるので、いろいろいじって試してみるといいでしょう。作り方は以下のとおりです。
 文字を打ち込んだ後、[選択範囲]→[選択範囲を読み込む...]を選択し、文字レイヤーの透明部分を選択します(左図)。その後、レイヤーパレットでレイヤーを新規に作成し、文字レイヤーの上にくるように入れ替えます。 文字を打ち込んだ後、[選択範囲]→[選択範囲を読み込む...]を選択し、文字レイヤーの透明部分を選択します(左図)。その後、レイヤーパレットでレイヤーを新規に作成し、文字レイヤーの上にくるように入れ替えます。
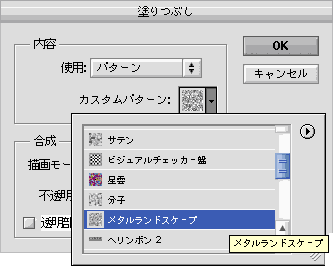
 [編集]メニューから[塗りつぶし...]を選択します。「内容」はプルダウンメニューから「パターン」を選択し、Photoshopのデフォルトのパターンメニューから「メタルランドスケープ」を選択します。すると、先ほど作成した文字レイヤーの上の新しいレイヤーの選択部分が、パターンで塗りつぶされます(下図の左)。 [編集]メニューから[塗りつぶし...]を選択します。「内容」はプルダウンメニューから「パターン」を選択し、Photoshopのデフォルトのパターンメニューから「メタルランドスケープ」を選択します。すると、先ほど作成した文字レイヤーの上の新しいレイヤーの選択部分が、パターンで塗りつぶされます(下図の左)。
レイヤーの描画プロパティをいじってみましょう。ここでは「乗算」にしていますが、いろいろいじってみると描画モードが変わって、とてもおもしろい効果が得られることがあります。サンプルではこのあとフィルタで輪郭線を描画したり、描画モードを「スクリーン」にしたり、フィルタでベベルをかけてみたり、仕上げにドロップシャドウをかけたりしています。
 ちなみに、ちょっと前に「神々の黄昏」のトップページに使っていたロゴ画像は、左図のとおり鬼のようにフィルタとテクスチャを使いまくっています。元のPSDファイルをご覧いただければわかると思いますので、よろしければお持ち帰りください。ロゴに使っているテクスチャも別に保存してありますので、ご自分でいろいろいじって試してみてください。Photoshop LEやElementをお使いのかた、もしかしたらレイヤー数の制限でファイルが正常に開けないかも知れませんがご了承ください。 フォントをお持ちでない場合も正常にフォントが表示されないかも(^ ^;;。 ちなみに、ちょっと前に「神々の黄昏」のトップページに使っていたロゴ画像は、左図のとおり鬼のようにフィルタとテクスチャを使いまくっています。元のPSDファイルをご覧いただければわかると思いますので、よろしければお持ち帰りください。ロゴに使っているテクスチャも別に保存してありますので、ご自分でいろいろいじって試してみてください。Photoshop LEやElementをお使いのかた、もしかしたらレイヤー数の制限でファイルが正常に開けないかも知れませんがご了承ください。 フォントをお持ちでない場合も正常にフォントが表示されないかも(^ ^;;。
 ロゴ画像PSDファイルのダウンロード(ZIP形式/StuffIt形式)……約1MB ロゴ画像PSDファイルのダウンロード(ZIP形式/StuffIt形式)……約1MB
 テクスチャファイルのダウンロード(ZIP形式/StuffIt形式)……約1.2MB テクスチャファイルのダウンロード(ZIP形式/StuffIt形式)……約1.2MB
Back<< | トップページへ |
>>Next
|