 |
背景画像はトーンを落とそう |
|
背景画像、私は実はあまり好きではないのです。たいがい文字を載せるととてもうるさくて、文字を邪魔してしまうために読みづらくなってしまうんですね。もう少し読みやすくすればいいのに……と思うので、ここでは背景画像を使わないという寂しい選択をするのではなく、背景画像のトーンを落として読みやすくする工夫をしましょう。
| この背景画像ではテキストが読みにくくありませんか? |
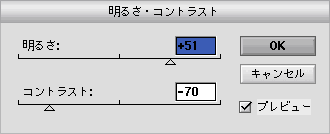
左はPhotoshopのデフォルトのパターンを使って画像を作り、それを背景にして文字を載せてみた例です。とても文字が見づらいのがおわかりいただけると思います。例えばほんのちょっとトーンを落とすだけで差が出ます。Photoshopでは[イメージ]メニューの[色調補正]→「トーンカーブ」や「明るさ・コントラスト」で調整するだけでOK。
 プレビューを見ながらパラメータをいろいろいじってみましょう。元画像の上にテキストレイヤーを作って置いて、文字が見えやすいかどうかを確かめながらやるとわかりやすいと思います。これくらいならだいじょうぶかなというところまでいじってみて、Web用に書き出します。 プレビューを見ながらパラメータをいろいろいじってみましょう。元画像の上にテキストレイヤーを作って置いて、文字が見えやすいかどうかを確かめながらやるとわかりやすいと思います。これくらいならだいじょうぶかなというところまでいじってみて、Web用に書き出します。
| この背景画像でずいぶんテキストが見やすくなったのでは? |
この背景画像でずいぶんテキストが見やすくなったのでは? |
 それから、背景画像に向いていない画像というのがあります。例えば左図、写真のような四角いものですね。知ってのとおり背景画像はリピートするものですから、写真がリピート表示されるととてもうざったく感じます。それがいやで大きな写真を使っている人もいるようですが、ファイルサイズが大きくなって、まだ何かを読み込んでいるなと思ったら最後に表示されたのが大きな背景画像だった、というのは笑えません。また、キャラクターのようなものも向いていません。背景画像に目がいってしまって、肝心な小説を読んでもらえなくなることのほうが多いです。サイトロゴみたいなのも避けたほうがいいでしょうね。 それから、背景画像に向いていない画像というのがあります。例えば左図、写真のような四角いものですね。知ってのとおり背景画像はリピートするものですから、写真がリピート表示されるととてもうざったく感じます。それがいやで大きな写真を使っている人もいるようですが、ファイルサイズが大きくなって、まだ何かを読み込んでいるなと思ったら最後に表示されたのが大きな背景画像だった、というのは笑えません。また、キャラクターのようなものも向いていません。背景画像に目がいってしまって、肝心な小説を読んでもらえなくなることのほうが多いです。サイトロゴみたいなのも避けたほうがいいでしょうね。
なにを目立たせたいかを紙に書いて整理したのに、余計な部分に目がいってしまうのは残念。背景画像を使うなら、控えめな、文章を邪魔しないものがいいでしょう。
| このタイプの四角い写真画像は不向きです。例えトーンを落として文字が見やすいように加工したとしても、連続する画像ではないので違和感があり、継ぎ目がとても気になります。 |
画像出展:「Internetホームページ用素材集 Photoコレクション」(インプレス刊)
Back<< | トップページへ |
>>Next
|