 |
サイトの裏側も考えよう |
|
ここまでイメージが固められれば上々です。設計図作りの作業は半分終わったと思っていいでしょう。
「まだ半分!?」と言うなかれ。サイト作りは最初の準備が肝心なんですよ。
よく「工事中」のままサイトをアップしている人がいますが、私はあまり感心しないことだなと個人的に思っています。例えば「イラスト」というメニューをクリックしても「404 File Not Found」だったり。だったらトップページからメニューのリンクボタンをはずしておいてほしいです。サイトを訪れる人はコンテンツを楽しみにして訪れているわけですから、残念な思いをしますよね。たぶんもう二度と来てくれないでしょう。
そういうわけで、最初から綿密にコンテンツを考えて、設計図を作ることを推奨しているのです。
さて、前章では表面、つまりサイトのイメージを考えたので、今度はバックヤード、つまりディレクトリ構造を意識してみましょう。
 (1)ディレクトリってなあに? (1)ディレクトリってなあに?
- Windows95やMacintoshからパソコンを使うようになった人には聞き覚えのない言葉だと思います。ディレクトリとは「階層構造」を意味する言葉で、要するにハードディスクの中の「フォルダ」と同じものだということを覚えておきましょう。WebサイトをアップロードするWebサーバー(プロバイダーのホームページを置く場所)はUNIXですから、ディレクトリ構造をしっかり把握していないと操作も難しいです。
余談ですが、昔はコマンドプロンプトだけでディレクトリの移動をしていました。Windows3.1以降のWindowsやMacintosh(もちろんUNIXも)ではGUI(グラフィカルユーザーインターフェイス)を採用しているので、フォルダアイコンをダブルクリックするだけでディレクトリの移動が行えます。便利になったもんです(^o^)。
ここですることは、要するにあなたのWebサイトの構造を考えようということです。どこにどんなファイル(ディレクトリ)があって、どこからどこにリンクしていくのか、フォルダの下にいくつフォルダを作ってファイルを置くか、ということです。このあと実際にHTMLファイルを作って保存していくわけですが、これをきちんと把握しておかないとどこにどんなファイルが置いてあるか自分で分からなくなってしまいます。プロバイダーの自分のディレクトリからいらないファイルを削除するときにも、ファイルがごちゃまぜになってしまって、二度とお掃除できない、なんてことにもなりかねません。
 (2)どんな構造を考えればいいの? (2)どんな構造を考えればいいの?
- Webサイトを作るとき、Webディレクターはまず前章のようなコンテンツの整理とイメージ作りを行った上で、サイトマップを作り始めます。トップページからどのファイルに行って、どのディレクトリの中にどういうファイルがあってこれがどことリンクしているかといった地図を書くわけです。企業のサイトを手がける場合は模造紙を何枚もつなげた大きな紙にマップを書きます。顧客データベースやらCGIサーバー、認証サーバーなどが間に入ると、畳十畳を越えるようなシロモノにもなることがあります。これが後にサイトデザインをするデザイナー集団やHTMLを各HTMLコーディング部隊への指示書代わりになるので、とても重要な意味を持っているんですね。
 ここまでしなくても、自分で把握できるようにきちんとディレクトリ構造をイメージしておきましょう。 ここまでしなくても、自分で把握できるようにきちんとディレクトリ構造をイメージしておきましょう。
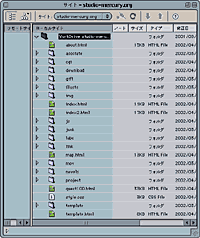
左図は私のサイト、Studio Mercuryのディレクトリ構造です。コンテンツごとに一目で分かるような名前をつけたディレクトリを作り、その中に各コーナーのファイルを収めています。また、私は以下のようなポリシーを作って構築しています。

 1.画像ファイルは[img]フォルダへ 1.画像ファイルは[img]フォルダへ
- サイト全体のレイアウトで必要な画像は、[public_html]のすぐ下に[img]フォルダを作っておき、すべてその中に収録します(左図)。必ずしも[img]というフォルダ名である必要はありません。例えば[images]とか[image]という名前でもいいと思います。企業のサイトを覗くと、画像ファイルはこうした名前のついたフォルダに一括して置かれていることが多いです。
 2.各コーナーごと(あるいはコンテンツごと)にフォルダを作ってその中に 2.各コーナーごと(あるいはコンテンツごと)にフォルダを作ってその中に
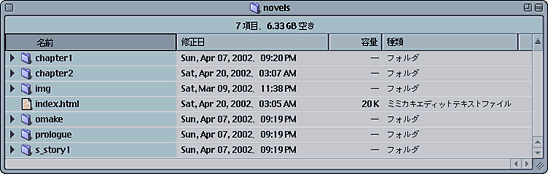
- コーナー、コンテンツごとにフォルダを分けて整理しています。例えば「資料室」というコーナーのファイルはすべて、[labo]というフォルダの下に入れています。このフォルダの下にさらにフォルダを作って管理しています(下図)。
 3.フォルダの下にも[img]フォルダを 3.フォルダの下にも[img]フォルダを
- コーナーで使う画像は[public_html]の下の[img]フォルダではなく、例えば小説のコーナーで使う画像なら[novels]の下の[img]あるいはその下位ディレクトリが存在する場合はその下の[img]フォルダへ、というように分けています。ファイルの数が多くなることを最初から予想しているので、面倒くさいけれどもあえてこうしてわけ、管理しやすいようにしました(下図)。
 |
要するに、前章でイメージしたコーナーがどれくらいのボリュームになるか、それを意識して構造を作りましょうという話ですね。ボリュームがそれほど多くならないと予想されるなら[public_html]にベタでおいてしまってもかまいませんが、FTPソフトでファイルの管理をするのが面倒です。できれば画像ファイルやコーナーのファイルを別フォルダに入れて管理することをおすすめします。
特に、作り始めた当初はそれほど増えないだろうと思っていても、運営を続けていくと信じられないほどファイルは増えていくものです。あとでディレクトリの移動をするとリンクの張り替えがとても面倒なので、最初から考えて作りましょう。
Back<< |
トップページへ |
>>Next
|